A fitness platform that helps users find balance between exercise and nutrition through personalized guidance and simplified daily routines.
OVERVIEW
UX Design
Visual Design
Design Systems
Prototyping
My Roles
Duration
8 weeks
This project explores a new way to support people striving for a healthier lifestyle by addressing common pain points in fitness apps, such as overwhelming interfaces, fragmented features, and inconsistent experiences across devices.
By focusing on two key pillars, exercise and nutrition, I designed a solution that streamlines user journeys, encourages daily engagement, and supports long-term fitness goals without adding cognitive load.
By focusing on exercise and nutrition, Loop offers a solution to common user experience challenges. It enhances navigation, improves accessibility, and ensures mobile responsiveness, thereby providing a seamless and inclusive platform that empowers users to manage their fitness journey more effectively.
SOLUTION AT A GLANCE
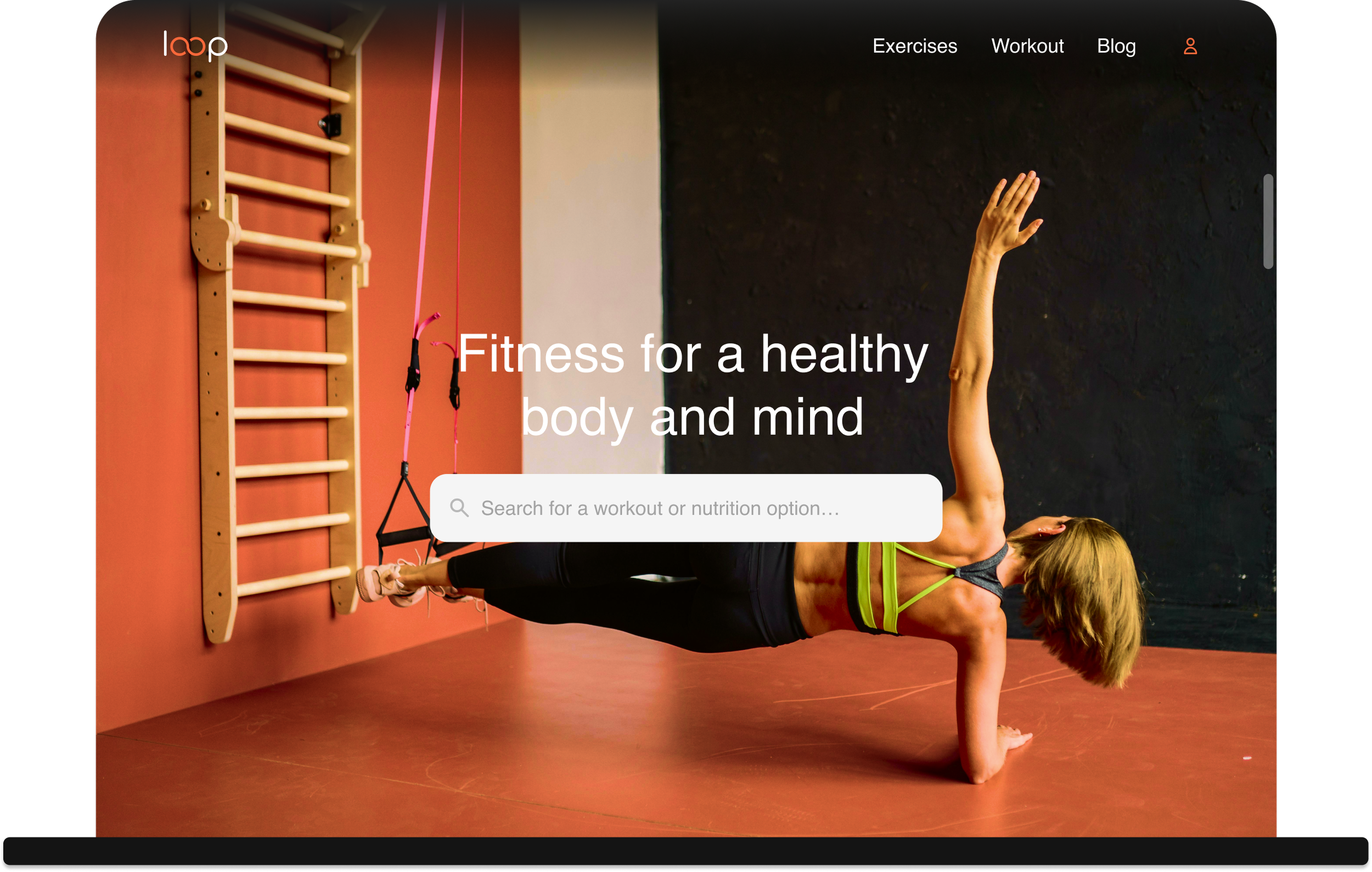
Mobile
Tablet
Desktop
FROM OVERWHELMING WORKOUTS TO DAILY WINS
How can I make fitness feel achievable for busy people? My first step was to break the entire user flow into manageable tasks that users can easily accomplish.
User Tasks
Engage in physical activity using minimal equipment
Access quick and healthy meal recipes
Customize workout routines according to their unique needs
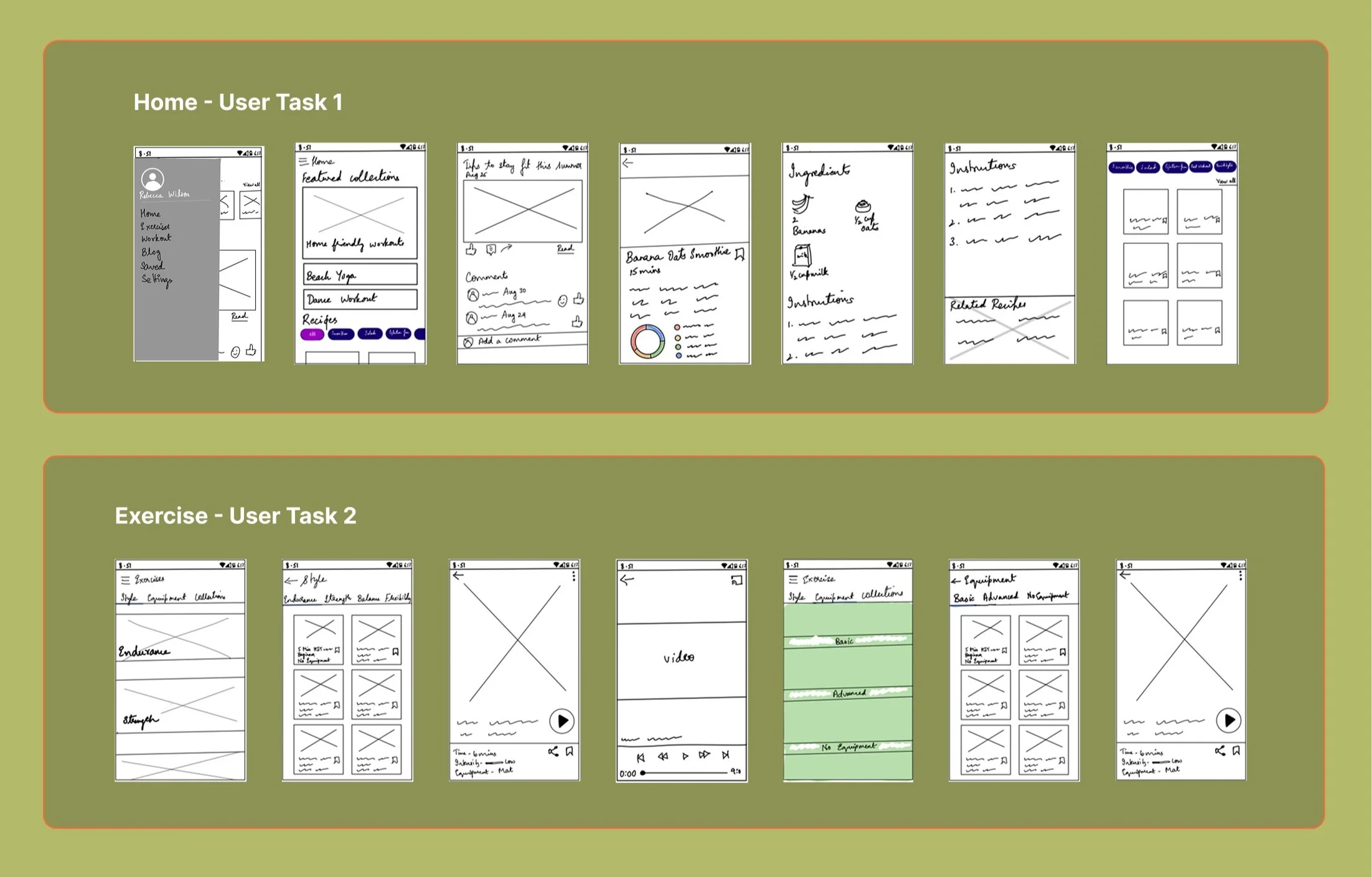
To visualize the initial user tasks, I began with quick UI explorations using sketches
FROM TASKS TO TOUCHPOINTS
Key wins from the early sketches:
Streamlined onboarding process
Easy access to a variety of exercises
Users can choose workouts based on their preferences
Graphical data representation for clear and easy understanding
Early Sketches
I envisioned the app to exude an energetic and vibrant vibe with bright orange serving as the dominant hue and clean typography perfectly complementing it.
STYLE GUIDE OF LOOP
PROTOTYPED SOLUTIONS
I prototyped various sections of the app, from onboarding to exercise and nutrition, demonstrating how each part is interconnected and can be easily navigated.
Onboarding
Streamlined onboarding with progress indicators ensures users stay engaged by providing clear visibility into remaining steps, reducing abandonment rates
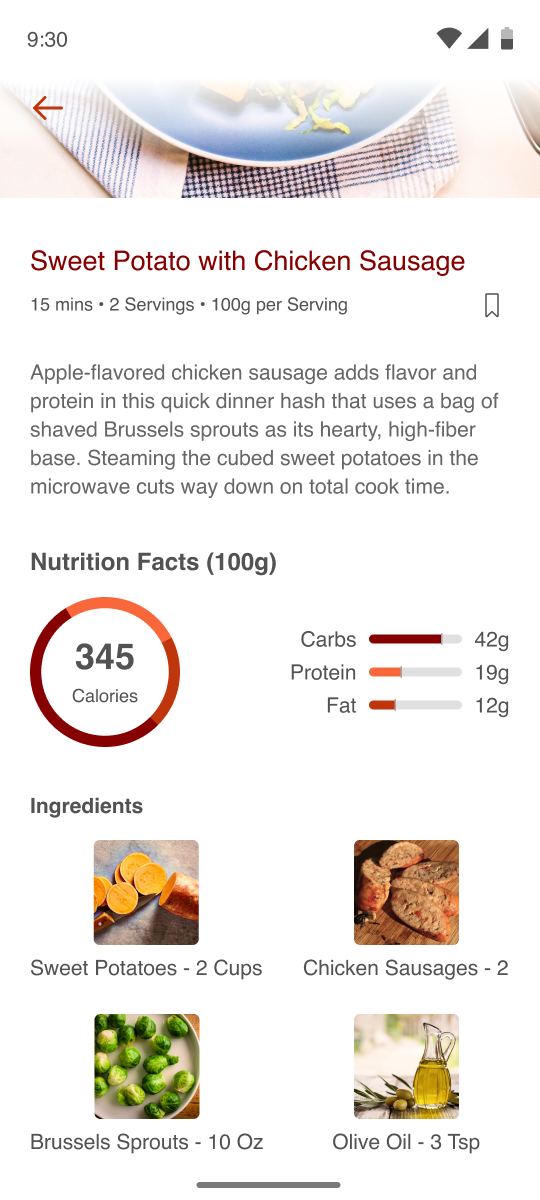
Exercise and nutrition
The homepage showcases curated exercises, nutrition-focused recipes, and blog highlights, with exercises filterable by type and equipment.
Progress Tracking
Users can tailor their workouts and track progress on a weekly, monthly, or yearly timeline, while the blog keeps them engaged with articles on nutrition and exercise.
Designing with Purpose: Responsiveness, Accessibility, and Visual Harmony
REFLECTING ON THE PROCESS
I learned that iteration is essential in visual design, revisiting and refining elements over time significantly improved the overall user experience.
I also realized the importance of crafting a cohesive look and feel.